Visual Monitoring
A visual monitoring is a convenient and useful way of identifying real and visible changes on a website and in their context.
Sometimes (often?) a change of text or image, can have a much bigger impact than what you could think of. Being able to detect and display these changes in their original context, as anyone could see, would become a powerful asset to collect intelligence.
Using Pagescreen's visual monitoring removes the burden of manually checking websites to identifying what changed or collect web archives.
Setting up a monitoring
Setting-up a monitoring is easy and can be done in only a few seconds.
- Visit the "monitoring" section of your account
- Click on "add a new monitoring"
- Input the URL of the page you want monitor
- Select the options of your monitoring
- Validate!
Once created, we'll generate the initial capture that will be used as the baseline of comparison for the next one.
Templates
In an effort of unifying your captures, and improve your capture management, you can save your preset in templates. It will also help you organise your captures if you wish to monitor several viewports or device screen size.
A template can be saved using the same presets used for an individual capture.
Capture Options : Delay
Our rendering technology is awaiting for the page to be completely loaded before creating a screenshot of the web page.
But, it can happen that some elements of the page are loaded asynchronously, or animated afterwards. If that happens, you can choose to add an extra delay (no more than 60 seconds) between the loading of the page and the actual screenshot.
We recommend using a 5-10 seconds delay, in these specific cases:
- the page is showing a loader
- the page is using animations when loaded
- the page is usually slow to display
Capture Options : Viewport
The viewport reflect the visible part of the screen in the web browser. It is expressed with two values in pixels : a width and an height.
We provide default options for desktop, tablet and mobile which are calculated based on the current most common screen sizes for each kind of device. But if you need extra control, no problem! We let you change the values to what will suit best your needs.
Capture Options : Fullpage
Pagescreen supports fullpage screenshots. If you need to capture all the page from top to bottom, it is possible!
We can capture web pages that are not exceeding 10.000 pixels height. Beyond that limit, we can't guarantee a perfect rendering. When choosing the fullpage option, you'll simply have to worry about defining the width of the viewport and we'll calculate everything else for you.
Note that a fullpage screenshot will be heavier, and will take a few more seconds to generate.
Capture Options : Image format
PNG or JPEG, both are widely used to generate images, the choice is up to you. Be aware that a PNG rendering will be less compressed, so potentially with a higher perceived definition, but the output image will be heavier at the same time.
From our experience, JPEG will suit most cases and is proven to be great on very graphic websites. PNG will look neater for websites containing a lot of text.
Monitoring Frequency
You can set a monitoring frequency for a page at your best convenience : hourly, daily (including several times a day) or weekly.
Change Alerting
There are two types of alerting when a change occurs.
In your account: Whenever a change occurs, a small icon will appear next to the capture on your account listings.
Email alert: Beyond a defined threshold, at a certain level of change, we'll also notify you by email. If your account is shared with collaborators, they will receive an alert as well.
By default, the threshold is set at 8% but it can be changed to your own preference depending of how small or large change you prefer to be alerted on.
Change Comparison
For every change, you'll have the possibility to see the before/after of a page, using the immediate previous version or any anterior screenshot available on your account.
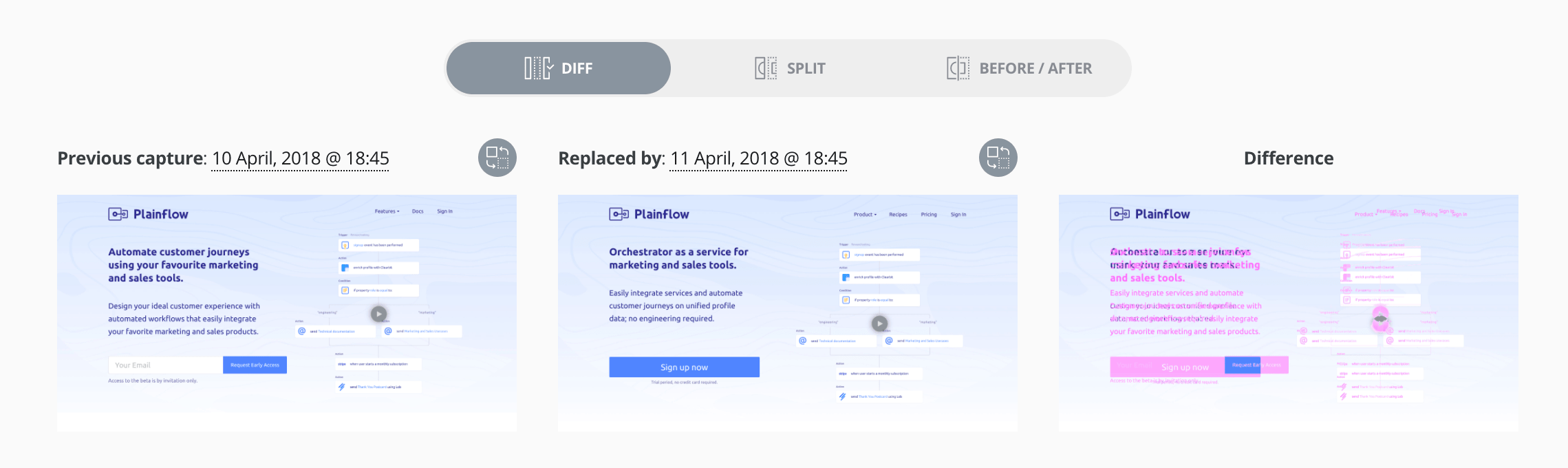
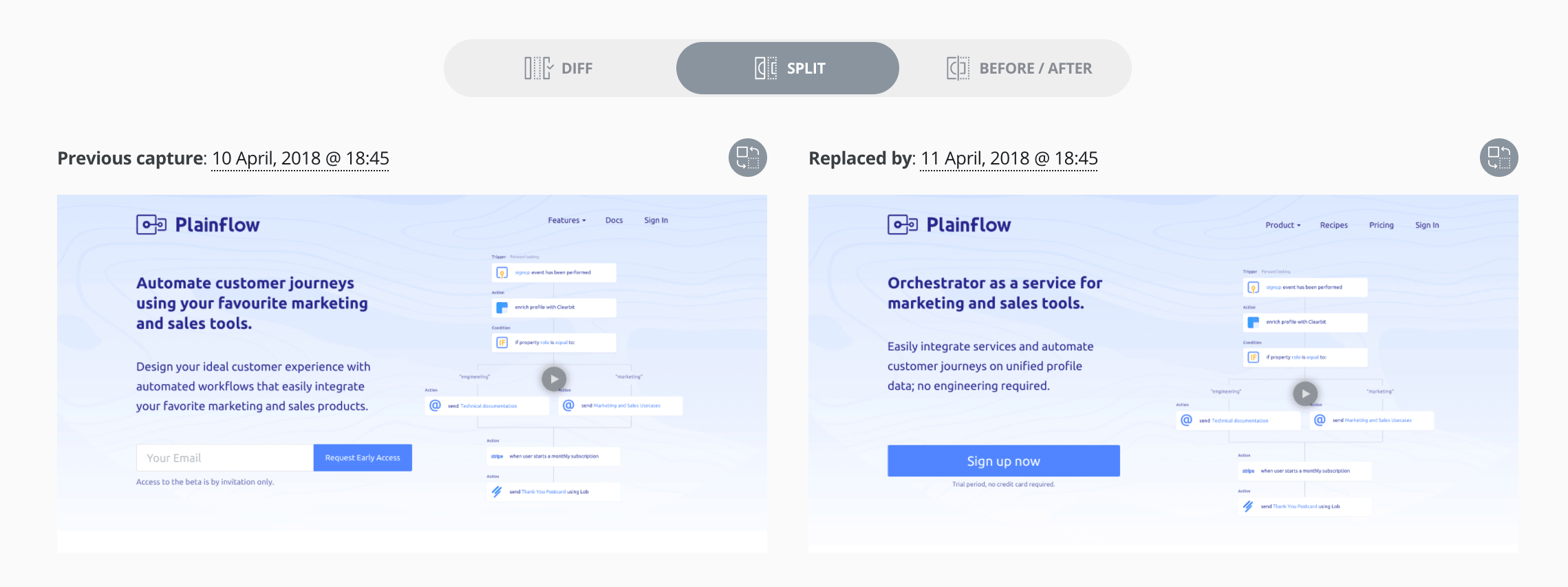
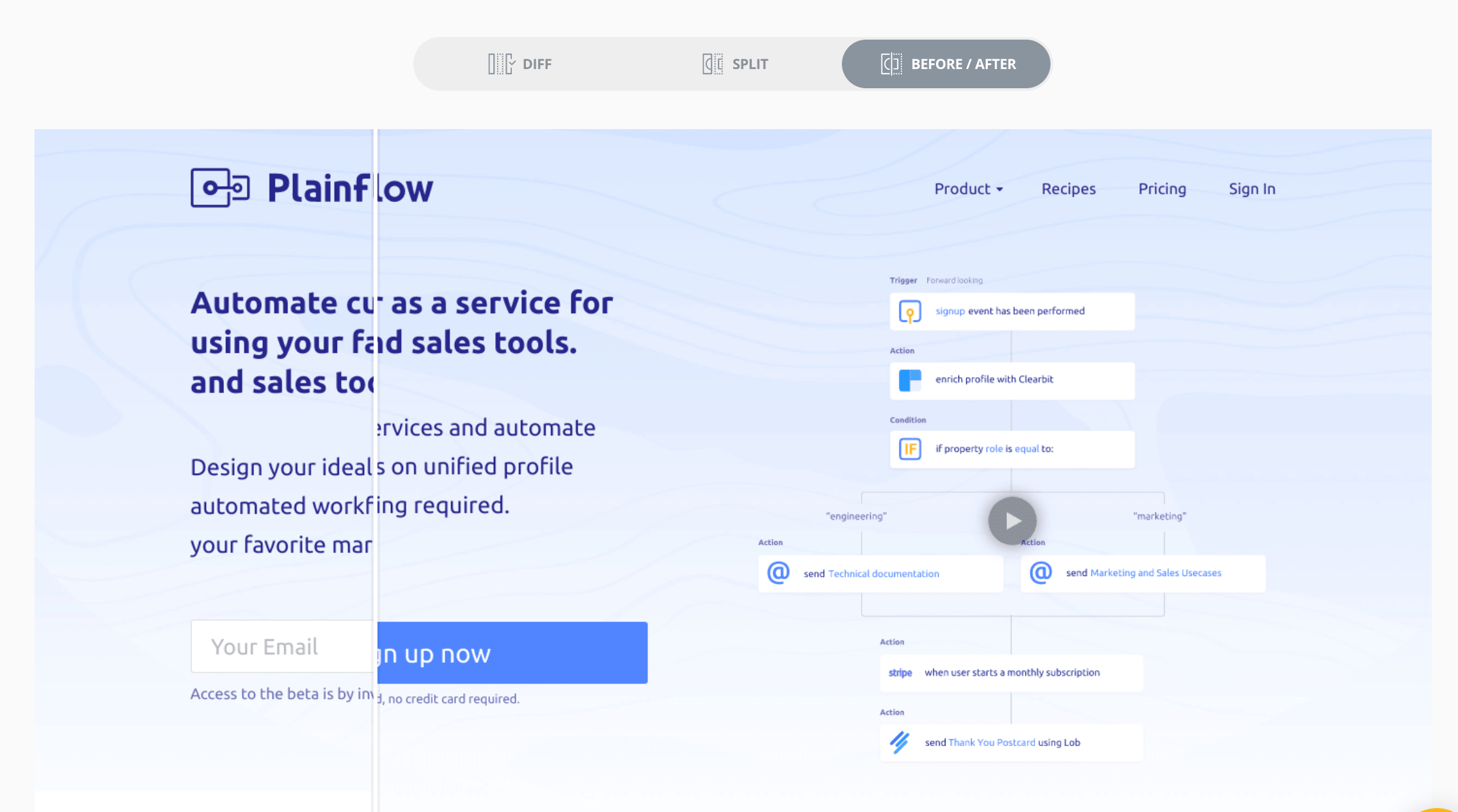
To help you quickly identify what changed exactly, you have three visualisation modes at your disposal :
- before/after: allows you to switch horizontaly from a capture to another, to reveal the difference
- side by side: display both captures side by side
- overlay: highlights the pixels that are different from a capture to another



False positive
Each website has its own specificities and depending of what you want to monitor exactly, some change won't necessary be of much value for you.
In that case, you can edit the change of alerting or let us know more specifically why the change is irrelevant by contacting us. We'll do our maximum to reduce the noise a monitoring can create, and adapt the change tracking behaviour accordingly.

