Web Page Screenshot
The Quick Capture Mode allow you to take a capture of any page in just a few seconds using a various set of settings.
The tool become particularly handy for individuals or company that needs an easy way to generate an image of a webpage.
Additionally to just rendering the image, you automatically get a shareable link to a remotely hosted archive of this image. Sweet!

How does it work
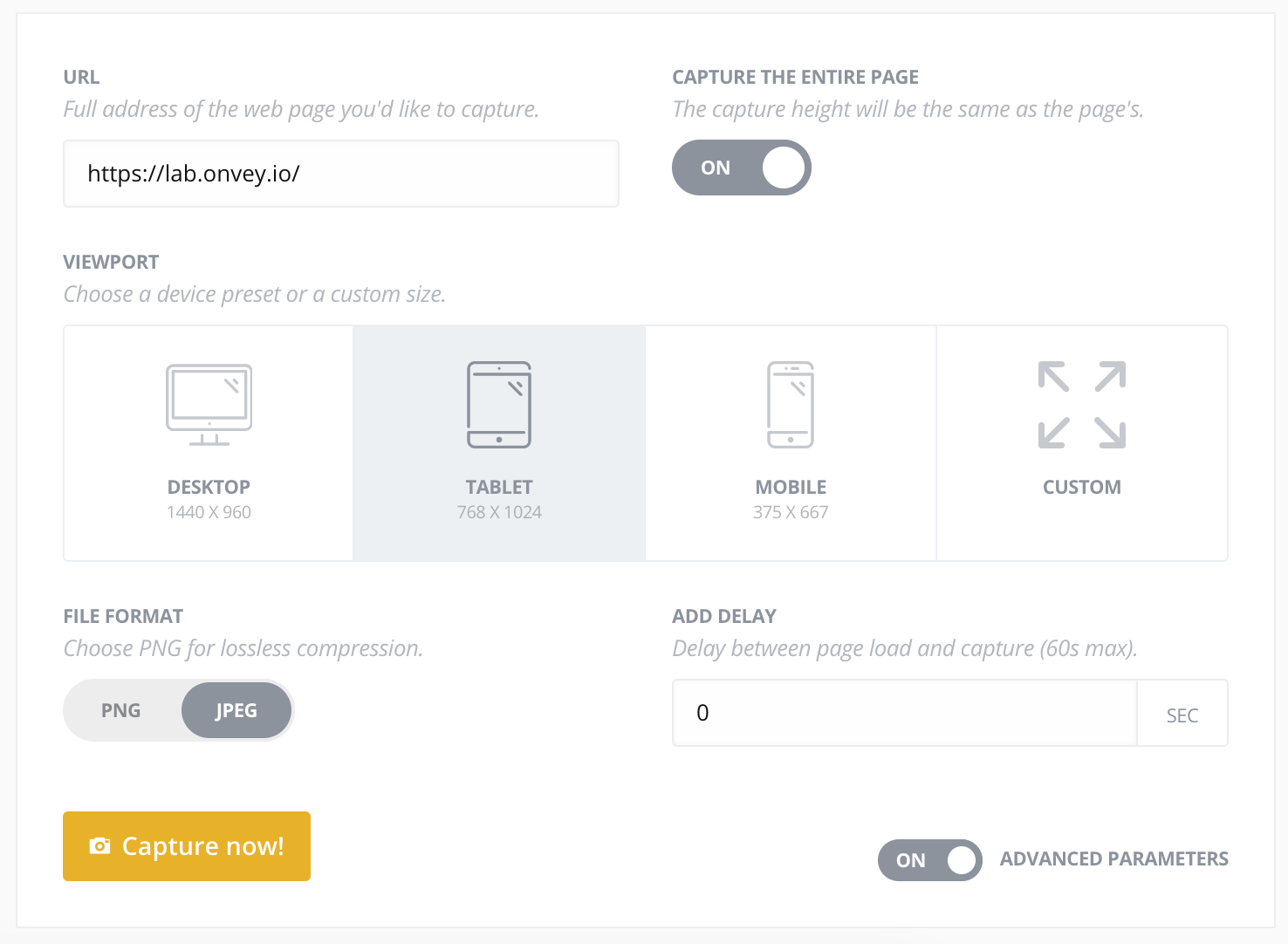
The quickest way to generate a screenshot using Pagescreen, is by visiting the "Quick Capture" section from your dashboard.
From there, you'll simply have to enter the address of a webpage you wish to capture and Pagescreen will generate a HD screenshot image in just a few seconds! You can also choose to apply pressets or options, to enhance the rendering for your taste.
During the few seconds it takes to generate the screenshot, which are mostly depending of the weight and dependancies of the page, our systems will handle for you a bunch of actions:
- Extract the title of the page, to help a later research on your archives
- Patch the page, to adapt the display of the page depending of the viewport you chose
- Scroll-down the page to avoid empty images, when lazy load is employed
- Follow redirections
- Detect a navigation error, and retry the capture for up to 5 times in a row
- Whenever possible, auto-detect and hide cookie-warning message, and other kind of pop-in
- Etc ..
Url you can capture
You can capture any public web page, which is accessible using an internet connection. We're not yet providing options to capture pages that are hidden behind a login screen, but this will come really soon!
Capture Options
You have available options that can improve the rendering or reflect certain configurations you might want to test. That way, you can for exemple get a mobile preview using a smaller viewport (screen size).
Capture Options : Delay
Our rendering technology is awaiting for the page to be completely loaded before creating a screenshot of the web page.
But, it can happen that some elements of the page are loaded asynchronously, or animated afterwards. If that happens, you can choose to add an extra delay (no more than 60 seconds) between the loading of the page and the actual screenshot.
We recommend using a 5-10 seconds delay, in these specific cases:
- the page is showing a loader
- the page is using animations when loaded
- the page is usually slow to display
Capture Options : Viewport
The viewport reflect the visible part of the screen in the web browser. It is expressed with two values in pixels : a width and an height.
We provide default options for desktop, tablet and mobile which are calculated based on the current most common screen sizes for each kind of device. But if you need extra control, no problem! We let you change the values to what will suit best your needs.
Capture Options : Fullpage
Pagescreen supports fullpage screenshots. If you need to capture all the page from top to bottom, it is possible!
We can capture web pages that are not exceeding 10.000 pixels height. Beyond that limit, we can't guarantee a perfect rendering. When choosing the fullpage option, you'll simply have to worry about defining the width of the viewport and we'll calculate everything else for you.
Note that a fullpage screenshot will be heavier, and will take a few more seconds to generate.
Capture Options : Image format
PNG or JPEG, both are widely used to generate images, the choice is up to you. Be aware that a PNG rendering will be less compressed, so potentially with a higher perceived definition, but the output image will be heavier at the same time.
From our experience, JPEG will suit most cases and is proven to be great on very graphic websites. PNG will look neater for websites containing a lot of text.
Capture Management
Once a screenshot is generated, it doesn't need to stop there for you. You can download the image, share it to a colleague or friend, or even embed the image onto your website. In case the image was only needed temporary, you can delete this image from your account. On the contrary if that image is worth checking at a later date, simply put it in your favorites for faster access and retrieval.
Search & Filter
Advanced search & filters options will let you find any capture from your screenshot history, or quickly grab the most recent version.
From the "capture" section of your account, select one or several of these options:
- Url of the page captured
- Date, or date range
- Screenshot size
- Screenshot created via a monitoring
You can also perform a research by keywords, we'll use the title of the match to find any match.
Download
Every capture generated includes a download link.
Update or refresh
To ensure data consistency and historical comparison, once a capture is generated it will remain final. If you wish to refresh or update a capture, you'll have to generate a new one using similar options and parameters.
Capture Automation
If you need to take frequent captures of one or several web pages, you'd like to automate the task. Our APIs or Monitoring features are here for that and will save you loads of time!

